Recently, I have covered a common bug in Google Chrome Browser: Google Chrome: missing jquery.qtip.min.map file explained, and today I will cover another jQuery error produced by another popular SEO Extension.
GOOGLE CHROME: MAJESTIC SEO EXTENSION UNDER REVIEW
Majestic Extension for Google Chrome really is a must have add-on for anyone even remotely serious about SEO business, however, as a web developer you might find yourself puzzled with some suspicious javascript / jQuery errors in your favorite dev console:
Uncaught TypeError: Cannot read property ‘getCurrent’ of undefined popup.js:17
(anonymous function)
jquery-1.8.2.js:974
jQuery.Callbacks.fire jquery-1.8.2.js:1082
jQuery.Callbacks.self.fire Withjquery-1.8.2.js:406
jQuery.extend.ready
At first, you might try to debug your application or script you’are developing, but hopefully soon enough to find that this is caused by a bug in the popup.js jQuery library file used by Majestic SEO Extension. It enables the popup functionality and automatic data retrieval of the currently viewed website. If you disable the plugin for a moment the error message will be gone, which clearly reveals it’s true cause.
SOLUTION FIX
Solution to this issue is not so simple as it was in the earlier case, however we have at least identified the source of the problem. The troublesome file popup.js is signed by Copyright (c) 2012 The Chromium Authors which are responsible for the core part of the library, however it is further modified by the Majestic SEO team.
Until plugin gets a proper update which will fix the issue, you may get around it by temporarily disabling the plugin while you are working on the important projects.
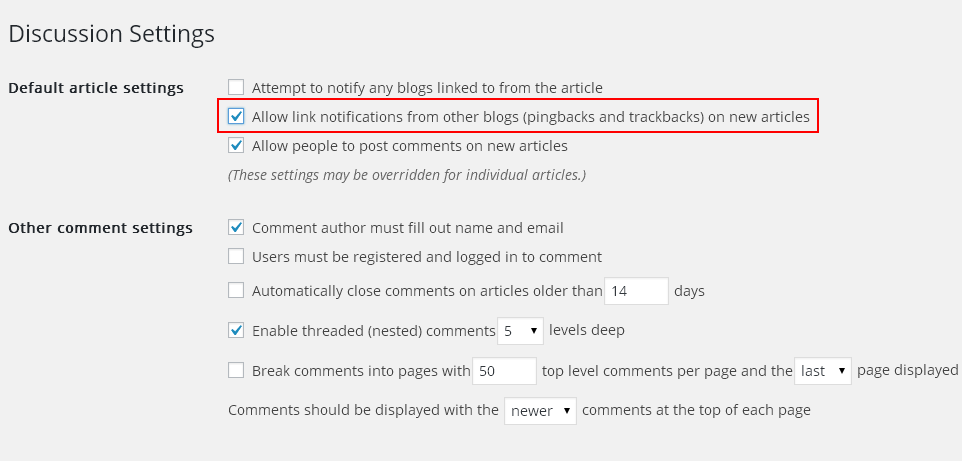
Another, less annoying fix is to keep enabled the problematic plugin, but to hide this error from future notifications directly inside development console:
This will prevent reporting future errors from popup.js in a less obtrusive way: you will see an active filter notice in pale grey color.
Presented solution may be perfectly fine until you decide to use this library inside your own project and later on need to debug it at any point. Then you’ll have to click on a filter notice in order to remove it.










![Xiaomi App - How To Re-Install Stock Factory Version - How To Fix Corrupted Gallery App [no root]](https://tehnoblog.org/wp-content/uploads/2025/09/Xiaomi-Gallery-App-Code-Bugs-Artwork-1024x576.png)



















Comments
Post A Comment