Article Updated: 04 Jan 2021
Introduction To Google Chrome Lighthouse
In case you were living under the rock for the past few years, Google’s PageSpeed Insights received a ground-breaking update in the form of an open-source project named Lighthouse. Started as an optional extension, Lighthouse is now, in fact, integrated into our favorite Google Chrome Browser‘s DevTools console!
What is Lighthouse
Lighthouse (check project’s GitHub page) is a modern, comprehensive and much stricter web app performance auditing tool integrated into Chrome browser’s Dev Tools. Also, it is much harder to achieve a perfect 100 score in comparison to the old PageSpeed algorithm.
Lighthouse is grouped into 5 separate sections:
- Performance
- Progressive Web App
- Accessibility
- Best Practices
- SEO
Each designed to profile key performance indicators of your website / web app and make a real-world assessment with practical hands-on suggestions how to fix and optimize common bottlenecks and problems! It sure removed a lot of mystery from the old PageSpeed, which was sometimes covered with vague issue descriptions, providing no practical solutions.
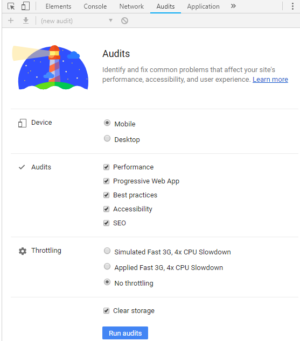
How do I access Lighthouse in Chrome?
- run Google Chrome
- open DevTools (hit F12 key)
- select Lighthouse tab (formerly Audits tab)
How To Achieve 100 Performance Score In Lighthouse?
Unfortunately, that is easier said than done! You must closely follow all the listed recommendations under the Performance section of your asset (website / web app). As every website is different, recommendations / goals will vary. But, the most common ones are listed below.
- Minify HTML / CSS / JavaScript
- Defer unused JavaScript & CSS portions of your code
- Use efficient media compression algorithms (WebP, HEIC, AV1 – still under developement)
- Optimize rendering of above-the-fold content (defer/lazyload huge images and text outside window size)
- Prefetch domains of external resources
- If your app is built on certain frameworks like React.js, Vue.js etc. enable server-side rendering
- Use CDN (Content Delivery Network) whenever possible
- Optimize loading and rendering of external fonts (do not block initial display of native fonts)
- Use fast server(s) with high CPU and Network load capacity
- Use caching
Lighthouse is not perfect. As web performance is not exactly 100% repeatable in nature, there are several properties which hugely influence Lighthouse’s scoring algorithm and you should take received results with some reservations.
Lighthouse performance score is affected by some Chrome extensions. Receiving lower or higher score can partially be because of them. To achieve realistic score, disable all extensions before testing. (how much we miss global disable extensions button in Chrome!)
Lighthouse performance score is affected by overall test system/device performance (CPU power, RAM, GPU acceleration…), unfortunately. Tests on different computers (e.g. less powerful laptop and powerhouse desktop) will achieve different scores!
Lighthouse performance score is affected by network speed, including DNS resolving and other delays, which will also affect the final performance score.
Lighthouse performance score is affected by different Chrome versions! In our latest and most shocking discovery, without touching absolutely anything in our test system (e.g. identical OS version / laptop) or our website, we received a score of 77 for Performance in Chrome 71.0.3578.98 and score of 100 (perfect!) in Chrome 72.0.3626.81 which either indicates significant Chrome speed improvements or Lighthouse performance score calculations and algorithm changes.
Along the above observations, Lighthouse provides different scores for Desktop and Mobile Device testing modes.
What is the difference between Lighthouse Mobile and Desktop mode?
- When Mobile Device is selected (which is the default, btw.), internet connection limits and slowed down CPU settings are internally applied, in order to simulate slower midrange phone (Moto G4) and give you approximate impression how your website will perform.
- In Desktop Device mode, no CPU speed limitations are applied, Network is limited to 10 Mbit simulated connection, and your score will be higher depending on your device’s physical limits, of course.
Currently, Lighthouse (and Google PageSpeed Insights) simulates a Mobile Device with the following limits:
- Latency: 150 ms TCP RTT
- Throughput: 1.6 Mb/s downlink | 750 Kb/s uplink
- CPU Throttling (processing power reduction)
- 0 Packet Loss
Currently, Lighthouse (and Google PageSpeed Insights) simulates a Mobile Device with the following limits:
- Latency: 40 ms TCP RTT
- Throughput: 10 Mb/s link speed
- No CPU Throttling (1x slowdown)
- 0 Packet Loss
All things regarding CPU, MEMORY and NETWORK performance holds true even here, thus there are large discrepancies between different computers and their performance, and let’s not forget variations between different Google Chrome versions.
So, if you are worried about low scores in Mobile mode, there isn’t anything fundamentally different there – it is still the same website code and performance being evaluated, it’s just that the scores are now lower because it takes more time to load and process it.










![Xiaomi App - How To Re-Install Stock Factory Version - How To Fix Corrupted Gallery App [no root]](https://tehnoblog.org/wp-content/uploads/2025/09/Xiaomi-Gallery-App-Code-Bugs-Artwork-1024x576.png)

















Comments
Post A Comment