How much does a social widget affect website loading speed? Will visitors of a website notice any difference with and without social like buttons and share widgets, such as Facebook, Twitter and Google Plus? How does Google PageSpeed score change with plugins and widgets enabled? Does it affect a website loading speed in any negative way and by what percentage? Slow websites have lower SEO performance scores, so any webmaster should take speed optimizations and measurements quite seriously.
Read in our latest benchmark article at TehnoBlog.org
Social Share buttons are a necessary evil today. You HAVE to place them somewhere. Not just they may become even an aesthetic distraction from a designer’s point of view (there is absolutely nothing more annoying than floating social windows you can see around on many websites these days), but also from a good site webmaster, who will strive to achieve 100 score at Google PageSpeed Benchmark tool. And then, just to find out that webmaster’s work was in vain, when all external content is pulled down into the page.
We will use this wordpress blog as our benchmarking subject, with several standard plugins enabled, including QuickCache (which now changed its name to ZenCache), in order to minimize server’s response impact on our benchmarking results and measurements.
TEST SPECIFICATIONS:
- Average WordPress installation with less than 10 small plugins (mostly backend tools)
- Shared Hosting environment with solid middle-class server
- QuickCache (ZenCache) WordPress plugin enabled
- Google Chrome 40 (dev) with Cache Killer plugin enabled (to avoid browser’s caching impact)
- Browser was restarted each time between page loading to avoid caching influence on the results
- 10 Mbps cable network internet access with low latency (for Google Chrome Timeline benchmark)
- Google Pagespeed Webmaster Tool
- GTmetrix.com Website Speed Reporting & Test Tool Suite
CASE 1: Website Loading Speed without any social plugins and embeded widgets
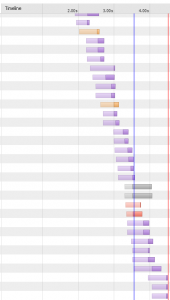
(1a) From Google Timeline Waterfall we can see that the entire index page of TehnoBlog.org loaded just below 5 seconds, and the initial page view (important for the visitors) was generated below 4th second.

Case 1 – Without Any Social Share Widgets – Google Development Console – Timeline Waterfall Benchmark
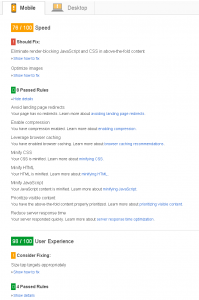
(1b) Google Pagespeed gave overall score of 76 for mobile mainly because of non-optimized / large images for 320×480 screen device and syncronous jQuery loading (84 for desktop version). However, good news is that the site passed 8 rules overall, which is a solid achievement, many websites fail to pass even 3 or 4 rules these days.
We cannot do much about image optimization on a shared hosting, where most probably PHP GD library is used to process images inside WordPress (unless hosting company is willing to install imagick extension instead).
(1c) Finally, our last test is performed with GTmetrix. Overall, both A scores from PageSpeed and Yslow are excellent! Page is under 1 MB in size, there are 28 total requests (it is a blog, afterall), and again, major issue are images. Nothing we can do about right now.
CASE 2: Website Loading Speed WITH Facebook and Google Plus social share widgets and plugins enabled and embeded
(2a) Google Chrome Timeline test revealed the issue with Facebook share plugin, where in worst cases it took almost 15 seconds to load and display on the page! On average, it took 10 seconds, almost twice the main page loading time.
However, the entire page (files) were loaded around same 3~4 seconds mark — look at the DOMContentLoaded Event Marker (blue line in Google Chrome Development Console Timeline chart), so the overall user experience about page loading speed is unchanged:

Case 2 – With Facebook And Google Plus Social Share Widgets – Google Development Console – Timeline Waterfall Benchmark
However, keep in mind that this was tested on a 10 Mbps network. On slower networks the “slowing down” effect might be more accented due to higher number of requests and resources that need to be called and loaded.
(2b) Google Pagespeed did not lower too much our score, it got down to 74 for mobile, and about 81 for desktop, but the number of issues were raised, and now we only passed 5 rules (down from 8 rules in the first case).
It is worth to mention that the issues reported by PageSpeed are not big deals in any way, just they may annoy the webmaster who seeks the ultimate 100 score ;)
(2c) Finally, GTmetrix now even displayed a small bump in the score, which is most probably caused by a network or server load variation, so nothing to be worried about either. However, despite the increased 92% for PageSpeed score, notice the increased page size, number of requests to 30, and page load time which is now almost doubled. Page Load time greatly varies with GTmetrix tool and should be taken with a large grain of salt.
The most indicative benchmark of all 3 test methods above that clearly shows how widgets do slow down website loading speed at least for a fraction is Timeline (Network) benchmark from Google Chrome’s Development console. Those numbers do not lie.
And, the question that remains now is – can we do something about it? Good news is that social widgets are loading asynchronously with the rest of the page, so they should not affect (much) the original content, however, depending on your design implementation, they can show annoying page still loading status inside user’s browser, even if apparently nothing is changing / going on. Also, they can cause movement of page elements upon load completion, if they are not placed in a fixed position.
Obviously, we cannot drop social share widgets from the page, can we? But, if there was some ‘cheaper’ alternative out there to this issue, that could get best from both worlds, it could be a great solution to the problem.
ULTIMATE PURE HTML SOCIAL SHARE WIDGETS SOLUTION
There is an option in fact, to use pure HTML/CSS > a href < links with common social icons as image links (or even pure text links), that will avoid any additional html inside html loading, and thus no speed performance issues at all.
An example for a plain HTML social share links for WordPress website is given below:
<!– Social Share –>
<!– Facebook –>
<a class=”social-share” href=”http://www.facebook.com/sharer.php?u=<?php the_permalink() ?>” target=”_blank”><img src=”https://tehnoblog.org/images/social-media-facebook-square-32.png” alt=”Share on Facebook” title=”Share on Facebook” /></a>
<!– Twitter –>
<a class=”social-share” href=”http://twitter.com/share?url=<?php the_permalink() ?>” target=”_blank”><img src=”https://tehnoblog.org/images/social-media-twitter-square-32.png” alt=”Share on Twitter” title=”Share on Twitter” /></a>
<!– Google+ –>
<a class=”social-share” href=”https://plus.google.com/share?url=<?php the_permalink() ?>” target=”_blank”><img src=”https://tehnoblog.org/images/social-media-google-plus-square-32.png” alt=”Share on Google Plus” title=”Share on Google+” /></a>
Just place all PNG icons inside /images subfolder and call them with an absolute or relative path (absolute paths are more robust, since they are not dependant on various permalink rules settings), and you can even assign some CSS classes and apply hover effects.














![Xiaomi App - How To Re-Install Stock Factory Version - How To Fix Corrupted Gallery App [no root]](https://tehnoblog.org/wp-content/uploads/2025/09/Xiaomi-Gallery-App-Code-Bugs-Artwork-1024x576.png)


















Comments
Post A Comment