In latest WordPress version 4.6 a new admin system font change was introduced, moving away from “traditional” Open-Sans font-face type (introduced back in 3.8). Here is how you can restore the old look & feel without modifying core files.
WordPress 4.6 Admin Font Change Fix – How To Restore Open Sans Font?
If you inspect the source code of the new Admin Dashboard, you can spot the change right away:
However, this (<body>) is just a surface. If you dig deep into other areas of administration panels and sections (id, class), you will immediately realize that this is not a coincidence or a fluke, but a carefully planned and conducted system-wide change.
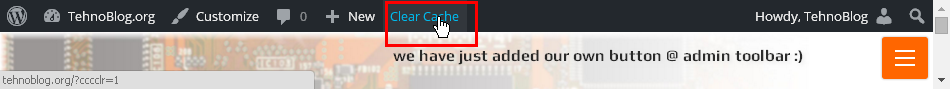
Everything, from Admin Toolbar, Website Title, and even Media Manager/Editor is influenced by this change. So, we can safely exclude the case of accidental introduction of new font scheme from a contributing developer.
WHY THIS CHANGE HAPPENED?
The logic behind this move from WordPress developers is simple: most current operating systems UIs have evolved enough and use modern font families (web optimized, clear type), thus by switching to system fonts reduces one or several external resources (like Open-Sans from Google servers) and makes things load & render faster. However, as we can see from above screenshot, in different operating systems (Linux, Mac, Windows) and different browsers, different font families will be used, and user experience will greatly vary.
Now, to change all this back to “normal” manually — we would need to dig deep into the /wp-admin/css/ directory and modify all relevant font-family styles from this:
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
to this (old):
font-family: "Open Sans",sans-serif
But, that would be a tedious task, of course. The simplest change that would affect most of the Admin sections (but not all!) would be to edit common.min.css (and optionally common.css) file and look for body line, then make the change. Of course, we aren’t gonna do that here, as modifying core files (even benign ones such as .css styles) is never a good idea (they will be overwritten with the very next WordPress core update).
METHOD 1: INJECT CUSTOM INLINE CSS STYLE @ WORDPRESS ADMIN DASHBOARD via THEME’s functions.php
A more clever workaround to this problem is to add custom function via hook @ Admin head section – add below code into your current WordPress theme’s functions.php file (or custom_functions.php or similar) that you use near the end before the closing ?> php tag:
// WordPress Custom Font @ Admin
function custom_admin_open_sans_font() {
echo '<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet">' . PHP_EOL;
echo '<style>body, #wpadminbar *:not([class="ab-icon"]), .wp-core-ui, .media-menu, .media-frame *, .media-modal *{font-family:"Open Sans",sans-serif !important;}</style>' . PHP_EOL;
}
add_action( 'admin_head', 'custom_admin_open_sans_font' );
// WordPress Custom Font @ Admin Frontend Toolbar
function custom_admin_open_sans_font_frontend_toolbar() {
if(current_user_can('administrator')) {
echo '<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet">' . PHP_EOL;
echo '<style>#wpadminbar *:not([class="ab-icon"]){font-family:"Open Sans",sans-serif !important;}</style>' . PHP_EOL;
}
}
add_action( 'wp_head', 'custom_admin_open_sans_font_frontend_toolbar' );
// WordPress Custom Font @ Admin Login
function custom_admin_open_sans_font_login_page() {
if(stripos($_SERVER["SCRIPT_NAME"], strrchr(wp_login_url(), '/')) !== false) {
echo '<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet">' . PHP_EOL;
echo '<style>body{font-family:"Open Sans",sans-serif !important;}</style>' . PHP_EOL;
}
}
add_action( 'login_head', 'custom_admin_open_sans_font_login_page' );
The above presented code is a quick & easy fix to customize your Admin Dashboard appearance. Please, keep in mind that this is a preliminary and incomplete solution that might be changed at any given point in time in the future (or even stop working, if the div IDs change, for example — but, let us hope this is highly unlikely for the time being).
Also, keep in mind that this is a great solution for those who develop & use custom themes (self-managed), child themes or for 3rd party themes that provide custom override functions options that will not be over-written with each new theme update.
In case you use regular themes with frequent updates, this solution is not optimal, as you will have to re-insert above code after each theme update. In that case, you might apply our custom plugin solution presented below (or seek some more robust and complete Admin Appearance customization plugins).
METHOD 2: (HOW TO) BUILD A SIMPLE WORDPRESS PLUGIN
This is very simple to do: we can convert above theme function into a stand-alone WordPress plugin, which does not require theme modification at all => theme updates are no longer an issue.
STEP 1
Go to your WordPress install directory => wp-content/plugins/ and create a new directory admin-custom-font
STEP 2
Create an empty file named admin-custom-font.php inside the plugin’s dir
STEP 3
Copy/Paste below code and re-save:
<?php
/*
Plugin Name: Admin Custom Font
Plugin URI: https://tehnoblog.org/how-to-change-font-in-wordpress-admin-dashboard/
Description: Simple plugin to replace font(s) in WordPress Admin Dashboard with Open Sans.
Author: TehnoBlog.org
Author URI: https://tehnoblog.org/
Version: 0.0.1
*/
if ( !defined('ABSPATH') ) {
exit;
}
// WordPress Custom Font @ Admin
function admin_custom_font() {
echo '<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet">' . PHP_EOL;
echo '<style>body, #wpadminbar *:not([class="ab-icon"]), .wp-core-ui, .media-menu, .media-frame *, .media-modal *{font-family:"Open Sans",sans-serif !important;}</style>' . PHP_EOL;
}
add_action( 'admin_head', 'admin_custom_font' );
// WordPress Custom Font @ Admin Frontend Toolbar
function admin_custom_font_frontend_toolbar() {
if(current_user_can('administrator')) {
echo '<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet">' . PHP_EOL;
echo '<style>#wpadminbar *:not([class="ab-icon"]){font-family:"Open Sans",sans-serif !important;}</style>' . PHP_EOL;
}
}
add_action( 'wp_head', 'admin_custom_font_frontend_toolbar' );
// WordPress Custom Font @ Admin Login
function admin_custom_font_login_page() {
if(stripos($_SERVER["SCRIPT_NAME"], strrchr(wp_login_url(), '/')) !== false) {
echo '<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet">' . PHP_EOL;
echo '<style>body{font-family:"Open Sans",sans-serif !important;}</style>' . PHP_EOL;
}
}
add_action( 'login_head', 'admin_custom_font_login_page' );
?>
STEP 4
Go to Admin Dashboard > Plugins and Activate it. It is a simple plugin without any settings and menus, and you should immediately notice the font change after plugin activation.
Naturally, this plugin should be used only in WordPress versions 4.6.0 and above, it does not check for any WP version compatibility, as it is just a simple CSS embed function. Would there be any harm if you’ve installed it in an older WordPress version (say 4.4.x)? No, absolutely not, but you would simply duplicate redundant code for no reason at all, thus the compatibility is marked for core version(s) 4.6.0 and above.













![Xiaomi App - How To Re-Install Stock Factory Version - How To Fix Corrupted Gallery App [no root]](https://tehnoblog.org/wp-content/uploads/2025/09/Xiaomi-Gallery-App-Code-Bugs-Artwork-1024x576.png)



















14 Comments
Add Your CommentVery useful input. It allows me to customize the admin area to my likings.
August 18th, 2016Thanks a lot.
You’re welcome!
August 19th, 2016It is still work-in-progress, but it does the job of restoring Open Sans font for the time being.
Method 2, Step 1 shouldn’t it be wp-content in stead of wp-includes?
btw no solution for my problem
September 5th, 2016Hi Alex, thanks for reporting it, it was clearly a typo. Fixed :)
September 5th, 2016Not sure if I understand problem you have – could you elaborate a little?
Also, have you tried our official Admin Custom Font plugin released @ WordPress.org? We are using it and it works just great!
Hi,
great tip, helped me a lot to get a clean WP Admin UI with this home made plugin.
September 11th, 2016Many thanks !
@Theophil
September 11th, 2016Thanks!
I love the plugin however I have to report a bug. With the latest version of the plugin if you try to login as an editor you get the “You do not have sufficient permissions to access this page.” error instead of the Dashboard. it works if you login as administrator.
September 17th, 2016Hi Nicu, thank you very much for reporting this bug! It will be fixed in 2.1.3 release ASAP, so the plugin will be effective for all users that have some form of access to the dashboard (Editors, Authors, Contributors, Subscribers – not only Admins).
update: fixed
September 17th, 2016Thank you so much. This is an excellent solution for me.
I have searched a solution for switching admin font all day. It is very essential soultion for a Korean wordpress users. Because wordpress is based on English character, so wp_admin looks very ugly when you edit Korean article.
By the way, could you support NanumGothic, NanumBarunGothic for Korean? It is in Google Font EarlyAccess.
I’ll add some korean comment for google search:
워드프레스 (wordpress) 관리자 화면에서 TinyMCE, Advanced TinyMCE 한글 폰트 변경하고 싶으면 Admin Custom Font 플러그인을 찾아서 설치하세요. 워드프레스 4.8 버전까지 문제 없이 지원합니다.
June 9th, 2017TinyMCE css 파일 수정하는 방법이나 functions.php 수정하고 custom css 파일 등록하는 방법은 제대로 동작하지 않습니다. 이 플러그인을 깔면 TinyMCE css 수정도 동작하는 것 같습니다. (2017-06 기준)
Thanks!
About support of EarlyAccess fonts, please read this support topic:
https://wordpress.org/support/topic/korean-username-shows/
Short answer, there are no plans to support them right now :(
June 9th, 2017I tried to do this, but not changes happens,
July 5th, 2017Can you see my site [removed] and suggest me how do i change fonts globally into wordpress admin panel and website.
Reply please
Hi Pawan Kumar, this plugin will affect only Admin/User dashboard when they are logged-in.
In order to change font on the front-end side, you need to either modify your theme or use a plugin that can change font/appearance of other themes, assuming that they are compatible (e.g. that theme supports font change through other plugins). There are many such plugins @ WordPress.org for front-end font customization (e.g. just search for “font”), so you have to try and test them and see which one works best. As far as I know, there is no universal single plugin that can change both admin and front side at once.
Regards
July 5th, 2017@ Technoblog,
Can you suggest me, which file (in wordpress directory) is required edit to change the font face/family for wordpress admin theme, not for site
July 8th, 2017Hi, we have already answered this in the beginning of the article: /wp-admin/css/ directory holds style definitions for the admin theme. You can manually edit each one of them to include new font faces (either local font file copies or from CDNs) and apply font-family changes throughout entire files where needed. However, we do not recommend this method at all, first, this is a very tedious job, and second you will lose option to auto-update WordPress for security and other improvements!
July 8th, 2017